This is a case study offering potential solutions to some of Picostone app’s problems.
My role
App Critique
UX Research
Wireframes
Devices
iPhone 6s
Title
User Experience Intern
Introduction.
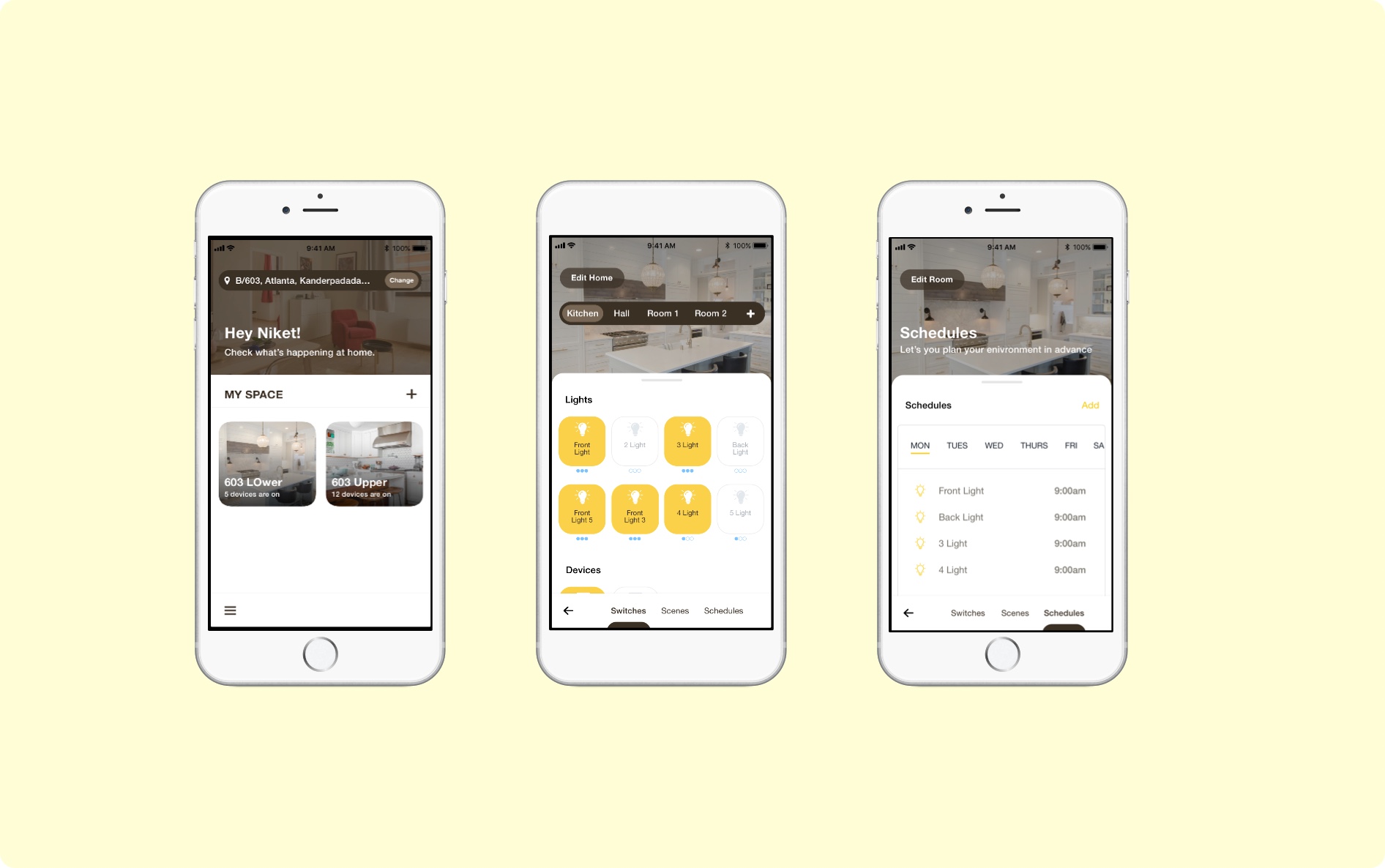
The objective of Picostone is to automate rooms and make them energy efficient. Picostone has 2 devices - BASIC and POLAR. Basic is a small WiFi-based device that fits right behind the switchboard and lets users operate lights and fans through their smartphones. Polar, on the other hand, works well with air conditioners.

Problem.
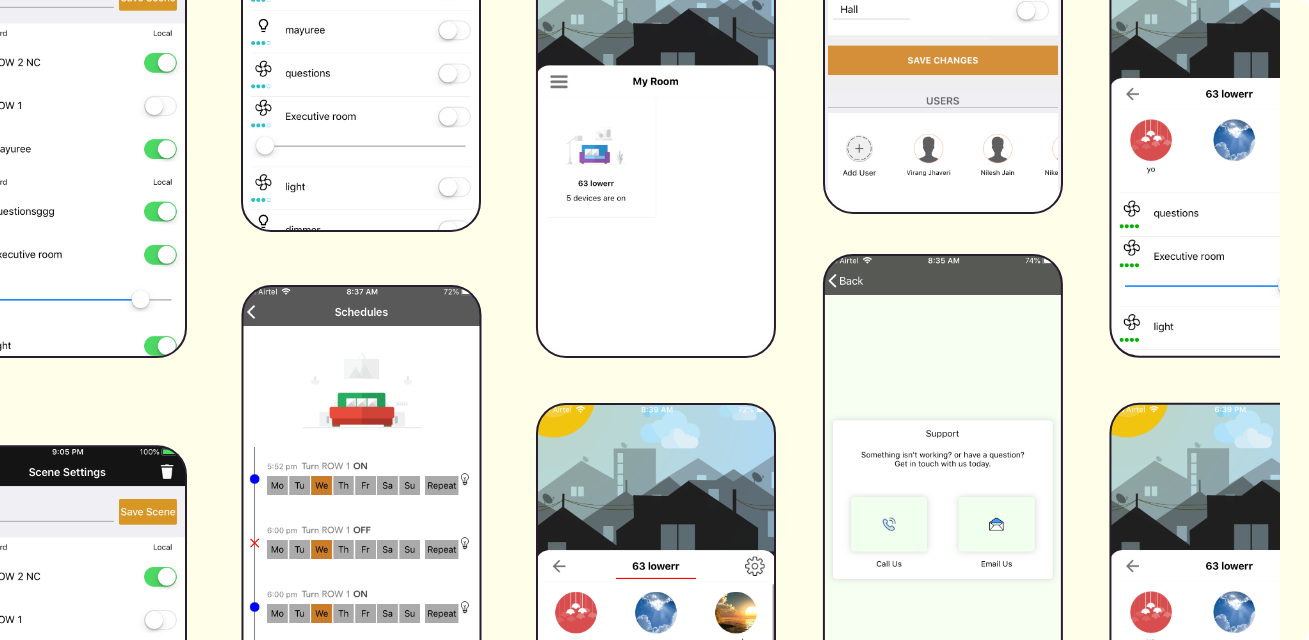
After launching the Picostone app, even though it was quite functional it failed to deliver a great experience to the users. The company received feedback from its users such as they were getting lost in the app and difficulty in connecting the picostone devices with the mobile app. To counter these problems I was recruited in the team.
DISCLAIMER:
I was the only designer in the startup. My process was guided by qualitative research, set visual guidelines and my own designer intuition. I received constructive feedback on my designs and research from Niket Parekh and Virang Jhaveri (the founders of the startup). I am grateful for their support throughout my internship.
This critique was done in September 2018. A number of changes have been done to the app since then. Hence, the screenshots of the app used in this case study may not be found on the app currently.